Seeing a problem
Working smarter
At O3 we understand the landscape of digital tools changes quickly. We’re always looking to see where we can improve how we’re working. The real-time collaboration made possible through Figma’s shared cloud access was a game changer that we couldn’t ignore — so we jumped right in. However, in our eagerness to switch tools we didn’t spend the time codifying how to work within Figma. Projects migrated in between development cycles, as new clients and new team members onboarded.
This lack of standardization led to a significant handoff problem between designers and developers. With each designer working slightly differently, the same developer had to learn how each designer worked. Additionally, transitioning projects between designers became difficult. We often found ourselves asking, “Where are the screens we were just discussing?” and “What’s still in progress?”
After hearing this feedback crop up repeatedly, we decided it was time to iterate once more and outline how we wanted to work in Figma.
How we did it
Trust the process
Process-improvement is a common goal for companies. “We need to get better organized!” Many of these attempts seem to function the same way: a small working group would outline a new process, tell people what it was, and then everything would be solved! Except… not so much. They tend to fall victim to the same pitfall — that their assumptions about the problems were correct. Nobody validates the new processes, and the beneficiaries of it are rarely consulted. Essentially, they fall for the false-consensus effect. Remember rule #1 of UX: you are not your user.
Interviews
Knowing to tackle this differently than before, we approached it the same as our client projects. Like how any good project begins, we started with interviews. We talked with our users — the developers, project managers, and reviewers who access our Figma projects. We also talked among the design team to understand how each of us were approaching our projects. Our aim was twofold:
- Understand the pain points for non-designer users who interact with Figma, but don’t create work in it.
- Document what we’re already doing well, so we can keep those best practices in place instead of overwriting them. (If it ain’t broke don’t fix it.)
We consolidated the feedback from our engineering team and prominent reviewers into a few key problem statements:
- O3 needs a way for projects to be easily navigable for existing and unfamiliar users.
- O3 needs a way to save a version history of presented designs.
Developers need a way to quickly find approved and annotated designs.
Number 3 was huge — it was an issue that wasn’t fully articulated until we started talking directly to our developers. Hearing the same bit of feedback from every developer was telling — whatever we did needed to address this.
Research
Many in-house teams have publicly shared their processes — Spotify has a great write-up of their own organization. Unfortunately, there was no information available on how agencies with multiple clients tackled this issue (you’re welcome, future readers). Any of the methods shared out there (like Spotify or ours) offer a great starting point. Any structure should be customized to fit your company’s unique needs. There’s no one-size-fits-all solution. If you do your research and validate the approaches that should set you up for success. Trust the process ;).
Wireframes
We used the insights gained from interviews, our current best practices, and the research to develop “wireframes” of simple folder structures and processes — illustrating them in Figma. These “wireframes” were shared with our original stakeholders and interviewees for feedback.

Their responses were incorporated to define our current approach.
What we’re doing now
A new standard (version 1)
Public figma prototype slideshow link
To recap: we needed a standardized O3 approach for organizing our work within Figma that preserves design iterations, makes it easy to navigate, and clearly identifies approved designs. Our new working approach is outlined within Figma and linked publicly so all team members can reference it. The slide show has accompanying notes with more specifics on what our people should be doing, but here are the broad strokes of our initial approach:

Teams
Teams are the highest level of organizing work within Figma. We set up each of our clients as a team to keep their work together.
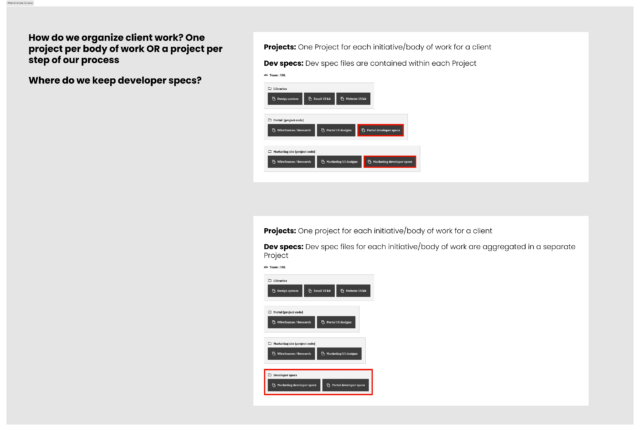
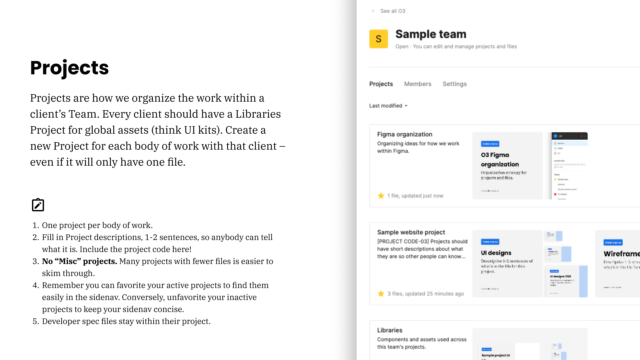
Projects
Projects are how we organize the work within a client’s Team. Every client should have a Libraries Project for global assets (think UI kits). Create a new Project for each body of work with that client – even if it will only have one file.
Files
Files are where we work, and should mirror our process. Files are split depending on what is being created, such as wireframes, UI designs, and annotated developer specs.
-
- Library files: Library files are used to organize common brand styles and project assets. Importantly, these are a tool to aid Figma designs and are not a deliverable to developers. A Dev specs file should be created to articulate components to developers.
- Wireframes, research, and designs: Wireframes iterate through concepts quickly. Design files fill a variety of uses: style tiles, brand imagery, and UI screens. No matter the use, we need to preserve our progress. The files should also be organized so colleagues and stakeholders can open them up and find what they need.
- Developer specs: Organize and annotate designs to help developers understand our intent, functionality, and motion. Never do screen design work here; paste screens and assets from design files.
- Sections and frames: The way we organize the content of a page can have a significant impact on stakeholders and other collaborators. While not concretely defined, there are some good practices to follow. Focus on making your files easy to navigate.
Looking towards the future
Perfect doesn’t exist
We’re aware that this isn’t an all-encompassing solution. The focus is ultimately pretty narrow. There’s plenty more to be done to utilize Figma’s versioning history and branches, y’know — we’ve got ideas.
As for the file organization specifically, there’s now a follow-up scheduled regularly with a few developers to see how it’s working. We know it won’t be perfect on the first pass, so we’re intending to ship and iterate as we use this new standard.
There’s been an added benefit of more open communication with the aforementioned check-in between developers and designers, plus other regular design team check-ins. Everyone’s on the same page now about our need to be intentional with organizing our work. The biggest takeaway, though, is that our job as designers isn’t done once a client approves our designs. We have to finish everything to set up our colleagues for success.
O3 invites you to join our journey of continuous improvement as we explore innovative solutions to enhance collaboration and productivity in the ever-evolving digital landscape. Connect with us today, and let’s embark on a path toward a more efficient and effective design process together.
About the contributor
O3 helps organizations unlock growth and streamline operations through smart strategy, human-centered design, and integrated technology. We’re also the force behind the 1682 Conference, where leaders explore how AI shapes profit and process. Learn more about our work and innovation.

