Defining the architectural requirements for a martech ecosystem can feel daunting. It’s easy to brush off because gathering requirements and laying that out into a plan requires significant effort and resources – and time is money.
Long-term impact on customers, employees, product, and brand must be considered when implementing web and mobile apps. Gathering information beforehand is crucial for informed decision-making and meeting everyone’s needs.
During project discovery, I’m frequently asked about “decoupled” and “headless” for martech architecture. From my experience, both headless and traditional CMS have their merits depending on the business needs. This article aims to clarify the terminology, benefits, challenges, and common use cases of headless applications.
Defining a headless application
While researching headless architecture, there are many keywords that crop up – for example: decoupled, headless, omni-channel, – also what makes a frontend and a backend different? Below is a small glossary that defines each term in the context of headless architecture.
Frontend
The frontend is where users interact with an application, built with technologies like React, Vue, JavaScript, and CSS. It has a separate codebase and web address from the backend.
Backend
The backend manages the database and behind-the-scenes operations. Editors add content here, which is then transmitted through an API to the frontend. It has a separate codebase and web address from the frontend.
Decoupled
A separation of the frontend code and the backend code.
Headless
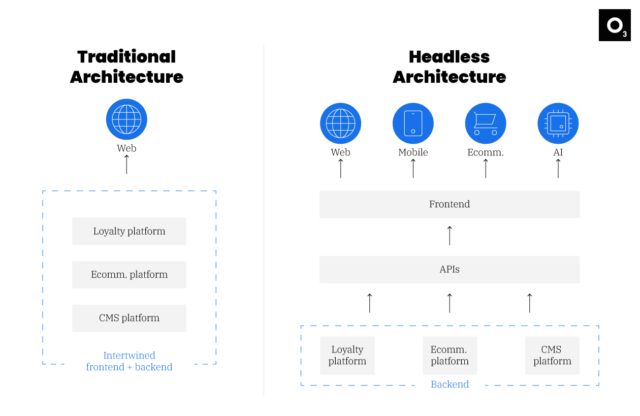
Headless is a decoupled system without a predefined presentation layer. The backend delivers content to various channels, making it a data hub surfaced in multiple ways on web, mobile, and smart devices.
Omni-channel
A content strategy used to provide a unified customer experience across all possible touch points, including online and physical.
Pros and cons of headless
The benefits
A headless architecture can be impactful for the user experience (your customers), the engineers and marketing teams (your employees), and ultimately the bottom line of the business in the following ways:
Serve content across multiple channels
The primary benefit of headless architecture is delivering content across various channels, minimizing duplication of effort, ensuring consistency, reducing sharing outdated information, and building trust with customers.
Superior user experience
Communities developing headless technologies optimize cache, reduce code overhead, and use serverless architecture to improve performance. Careful planning is required to avoid excessive data that could hinder performance by monitoring response and bundle sizes.
Scalability that leads to better delivery
The decoupled nature of a headless architecture offers flexibility and scalability compared to a monolithic CMS by easily accommodating new channels and technologies as your business grows.
The challenges
Headless architecture offers numerous advantages, but let’s briefly touch on the potential challenges it could pose for your team.
The ever-changing landscape
With technology rapidly evolving, dependencies can become outdated quickly, making tech debt remediation a continuous process in every sprint, rather than a task put in the backlog. An ongoing investment is necessary for maintaining a high-quality headless application.
Cost and complexity
Although headless architecture can offer scalability and improved user experience, it can also be costly and complex to implement. This approach requires significant investment in terms of time, resources, and money, as well as advanced technical expertise, which can be expensive and difficult to obtain.

Is “hybrid headless” the right option for you?
If you’re thinking of using a headless CMS, a “hybrid headless” approach could be worth considering. This combines headless and traditional CMS features to offer benefits such as flexibility and scalability, while also allowing editors to manage content and presentation traditionally for specific areas of the website or application.
One of the drawbacks of a pure headless CMS is that digital marketers may lose the ability to use “what you see is what you get” (WYSIWYG) editors and create marketing endpoints without the help of a development team. Hybrid headless CMS addresses this issue by including a presentation layer that enables non-technical users to manage content and presentation in a more familiar way. This can be especially useful if you have a marketing team that needs to preview and edit content in a visual way before it is published. This allows marketers to iterate and test new content ideas more easily, which can lead to better engagement with your target audience.
Evaluating headless for your project
To ensure a successful implementation, businesses should consider a range of criteria when evaluating the suitability of a headless architecture. These might include:
- Integration requirements with existing systems, such as CRM and payment processing tools.
- Performance goals, such as reducing bounce rates or achieving a specific load time.
- Security requirements, including compliance with relevant regulations or company requirements.
- Content management needs, such as the ability to quickly update content across multiple channels.
- Scalability and flexibility to support future growth and changes.
- Budget and resource availability for ongoing maintenance and updates.
Headless in the real world
Headless applications are common in various industries, and the following two examples illustrate their practical use in the real world.
Content management
Headless content management systems (CMS) allow content creators to focus on creating and managing content without worrying about the presentation layer. This allows content to be disseminated to multiple endpoints like a website, mobile app, digital display, or a kiosk.
Mobile apps
Headless architectures are becoming more common in mobile app development. Instead of building a native app with a tightly coupled backend, developers can use APIs to build a headless app that can be used across multiple platforms. This allows for greater flexibility and faster development times.
Transform your ecosystem with O3’s headless architecture expertise
If you’re exploring the possibility of implementing a headless architecture in your martech ecosystem, O3 is well-equipped to assist. Our team of seasoned architects and designers possesses extensive knowledge of headless architecture while providing expert guidance throughout the process. We have found that using Drupal and Acquia together provides a powerful solution for creating flexible and scalable martech ecosystems that can adapt to the evolving needs of our clients.
We specialize in offering customized solutions that can seamlessly integrate with your current systems while placing importance on scalability, security, and user experience. Moreover, we provide continuous maintenance and support to ensure that your headless application runs optimally. Get in touch with us today to learn more about how we can transform your experience.
About the contributor
O3 helps organizations unlock growth and streamline operations through smart strategy, human-centered design, and integrated technology. We’re also the force behind the 1682 Conference, where leaders explore how AI shapes profit and process. Learn more about our work and innovation.